3分钟读懂 dYdX V4 Web 前端如何工作
dYdX 将开源所有前端代码库和相关部署脚本。
原文来源:dydx.blog
原文作者:dydx
原文标题:V4DeepDive:FrontEnd
编译:Yvonne,MarsBit
注:原文来自dydx.blog,MarsBit整理编译。
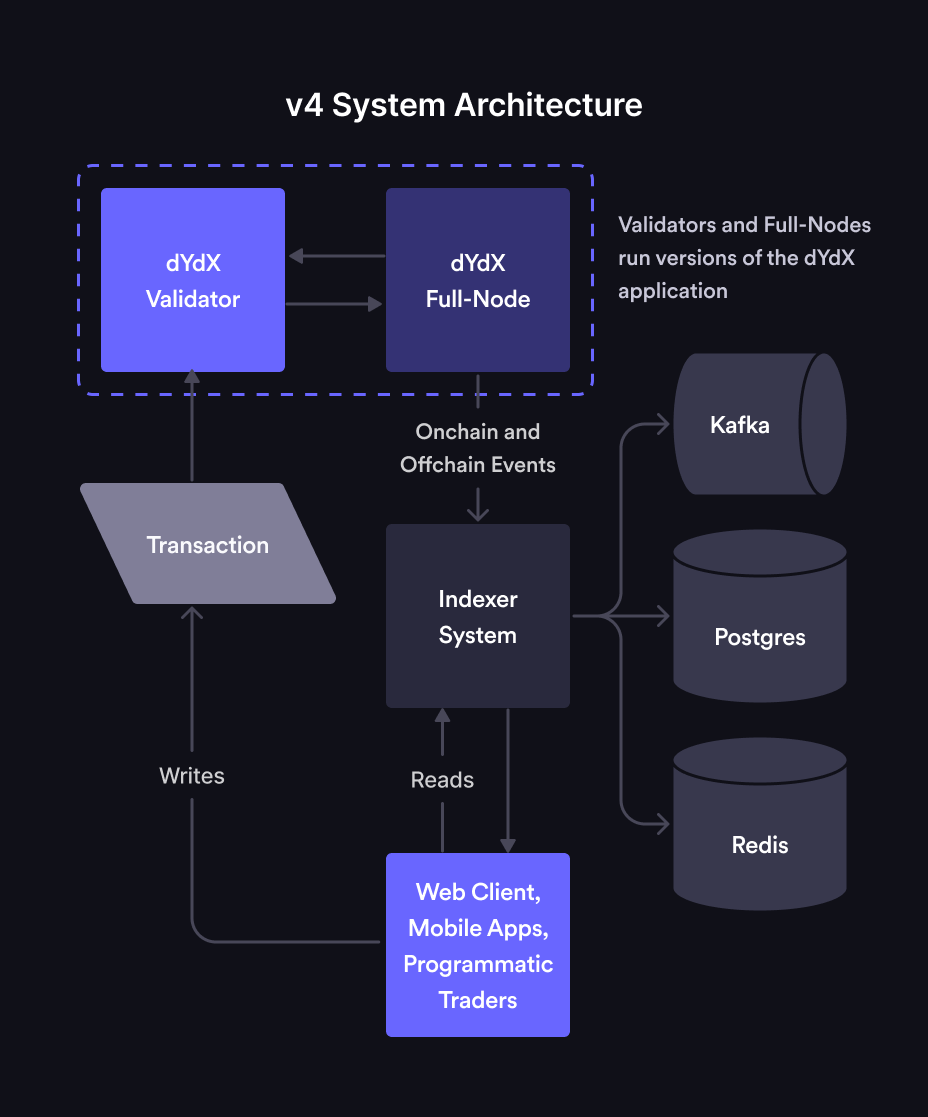
当V4 主网启动临近时,我们希望让您一窥 dYdX 团队正在构建的内容。我们在前一篇文章中概述了 V4 系统架构。本篇文章则侧重于深入探讨 dYdX V4 的前端如何工作。
鉴于 V4 仍在开发中,请注意以下内容可能会发生变化。
Web前端概述
Web前端为那些不希望通过v4编程交互的交易者提供了直观且高性能的用户界面/用户体验。Web前端应用程序将通过API/websockets与Indexer进行交互,获取和显示链上和链下的信息(例如订单簿、账户余额等)。订单将直接发至验证节点。
 dYdX 正在构建三个前端:Web 应用程序、iOS 应用程序和 Android 应用程序。我们还为高级用户/机构构建 Typescript 和 Python SDK。这篇文章将主要介绍Web应用程序。
dYdX 正在构建三个前端:Web 应用程序、iOS 应用程序和 Android 应用程序。我们还为高级用户/机构构建 Typescript 和 Python SDK。这篇文章将主要介绍Web应用程序。
部署 Web 前端
dYdX 将开源所有前端代码库和相关部署脚本。这将允许任何人通过他们自己的域名/托管解决方案轻松部署 dYdX 前端。
虽然客户端只需要部署一个前端即可使用 Web 应用程序,但多个部署将使 V4 更加去中心化。这是与旧协议版本的一个关键区别,我们对此特别兴奋;去中心化托管将允许通过多个域名获得V4 交易体验。
代码库
所有网络和移动代码库都将托管在开源 GitHub 存储库中。Web 应用程序是使用 React 用 Typescript 编写的,而 Android 和 iOS 应用程序分别是用 Kotlin 和 Swift 编写。前端应用程序的业务逻辑使用Kotlin Multiplatform编写的软件包在所有平台上共享。
部署脚本和部署者职责
前端部署将利用以下技术和服务:
● IPFS - 用于去中心化文件共享/存储的 p2p 文件共享协议
● web3.storage - IPFS 固定服务
● Cloudflare - IPFS 网关和 DNS 解析
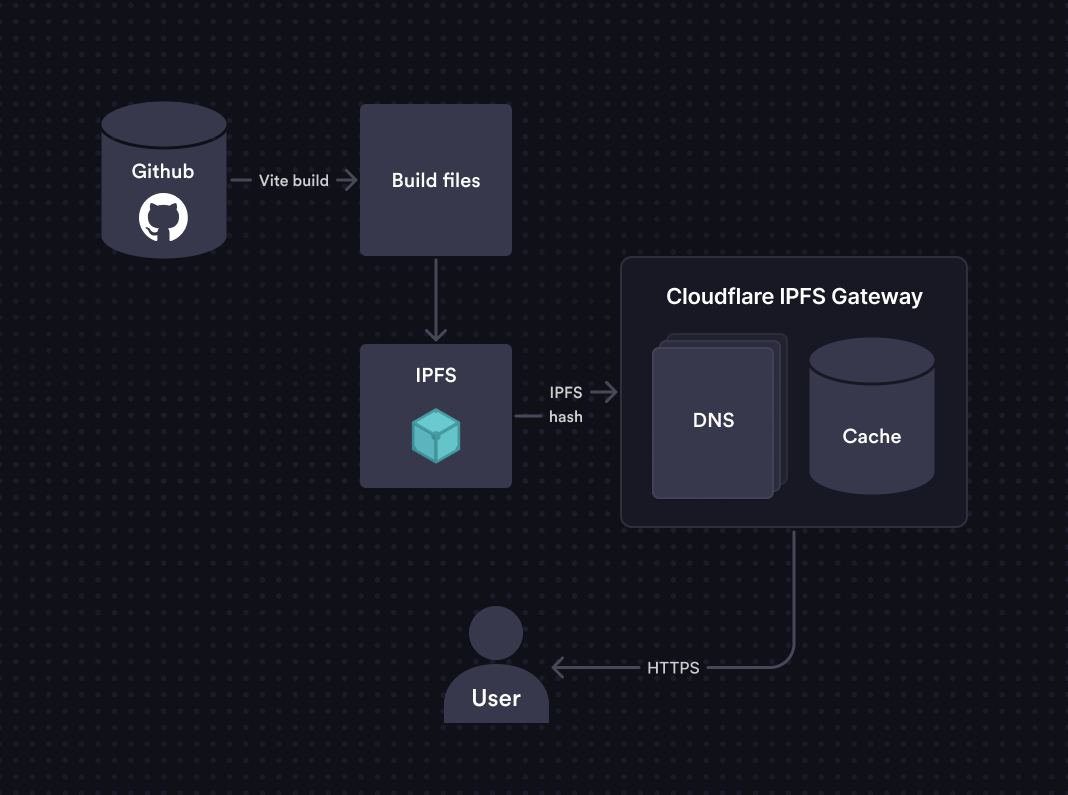
任何希望部署和托管前端(“部署者”)的第三方都可以通过从 Github 存储库复制代码库并运行部署脚本来实现。部署脚本将:
1. 使用 web3.storage 将文件发送并固定到 IPFS
2. 检索 IPFS 哈希
3. 直接在 Cloudflare 中将域名的 DNS 记录更新为最新的 IPFS 哈希(确保从 IPFS 提取最新内容)
存储在 IPFS 上的内容可以通过任何支持原生 IPFS 的浏览器(例如 Brave 或 Opera),通过公共 IPFS 网关(例如https://dweb.link或https://w3s.link/ )使用 IPFS 哈希访问。https://w3s.link/
 部署脚本的构建方式使部署者尽可能轻松地托管和更新前端。部署者的职责将包括:
部署脚本的构建方式使部署者尽可能轻松地托管和更新前端。部署者的职责将包括:
● 获取和拥有网络域名
● 满足部署前提条件:
○ 在本地安装 Node.js 16 和 npm
○ 设置 web3.storage 帐户
○ 设置 Cloudflare 帐户
● 前端的初始部署
○ 从 dYdX Github 下载前端代码库和部署脚本
○ 运行部署脚本以将文件固定到 IPFS 并更新 IPFS 哈希
● 更新前端
○ 关注 dYdX Github repos 以获取代码库更新
○ 当有新的代码库更新可用时,运行部署脚本,以将更新的文件固定到IPFS并更新IPFS哈希。
● 辅助账户设置